Thiết kế của họ là nguyên mẫu. Vị trí của họ trên trang dường như rất rõ ràng. Trong nhiều năm, họ đã chứng minh được giá trị của mình đối với SEO. Tuy nhiên, khi chúng tôi chuyển sang lập chỉ mục ưu tiên thiết bị di động, nhiều trang web nhận được điều hướng đường dẫn sai hoặc không có đường dẫn đường dẫn nào cả. Đó là một sai lầm. SEO Breadcrumbs có lợi cho SEO và khả năng sử dụng khi được triển khai tối ưu cho thiết bị di động. Đây là mọi thứ bạn cần biết để làm đúng.
Điều hướng SEO Breadcrumbs là gì?
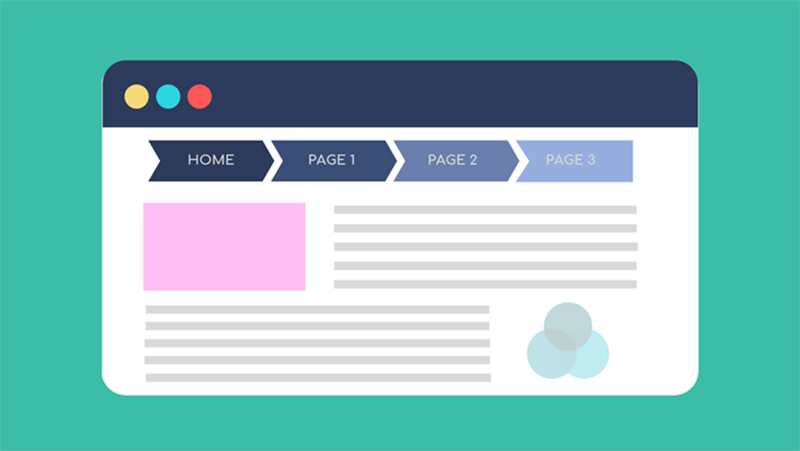
Thông thường, điều hướng breadcrumbs là một dòng liên kết theo ngữ cảnh cho biết người dùng đang ở đâu trên một trang web. Chúng là một dạng điều hướng phụ , cho phép người dùng theo dõi đường dẫn của họ trong hệ thống phân cấp trang web.
Không phải tất cả các trang web đều được hưởng lợi từ breadcrumbs. Chúng không cần thiết cho các trang web:
- Không chứa nhiều cấp điều hướng lồng nhau.
- Không có phân cấp hoặc nhóm hợp lý.
- Được thiết kế dưới dạng trải nghiệm tuyến tính .
Đối với những trang web như vậy có cấu trúc phẳng trong đó phần lớn nội dung thoải mái nằm trên cùng một cấp, breadcrumbs sẽ mang lại ít giá trị vì chúng sẽ không chứa nhiều hơn hai cấp.
Điều này có thể đúng ngay cả với các trang web lớn. Ví dụ: một trang web tin tức kinh doanh có thể cung cấp nhiều chủ đề và hàng nghìn bài báo, nhưng sẽ không cần nhiều cấp độ điều hướng.
Mặt khác, đối với các trang web dựa trên cấu trúc phân cấp phức tạp, breadcrumbs là điều cần thiết. Ví dụ cổ điển là thương mại điện tử, nhưng ứng dụng của chúng rộng hơn nhiều.
Câu hỏi đặt ra là làm thế nào để làm cho breadcrumbs hữu ích cho cả người dùng và Google. Đây là một nghệ thuật của riêng nó.
3 loại đường dẫn SEO Breadcrumbs
Hầu hết các chuyên gia UX đều nhận ra ba loại:
- Đường dẫn dựa trên đường dẫn (hay còn gọi là dựa trên lịch sử)
- Đường dẫn dựa trên thuộc tính
- Dựa trên phân cấp (hay còn gọi là vị trí -based) breadcrumbs
Đối với SEO Breadcrumbs, chỉ nên có một: breadcrumbs phân cấp. Đây là lý do tại sao.
Các đường dẫn dựa trên đường dẫn hiển thị các bước duy nhất của người dùng dẫn đến trang hiện tại của họ.

Hiển thị đường dẫn nhấp chuột trước đó của người dùng không phải là phương pháp hay nhất cho SEO hoặc khả năng sử dụng.
- Nó sao chép chức năng được cung cấp bởi nút quay lại của trình duyệt.
- Sẽ vô ích đối với những người dùng truy cập vào một trang sâu bên trong trang web.
- Nó thường dài, lặp đi lặp lại và cuối cùng gây nhầm lẫn cho người dùng.
- Vì breadcrumbs là động và duy nhất cho mỗi phiên, công cụ tìm kiếm sẽ không xử lý các liên kết nội bộ.
Breadcrumbs phải hiển thị thứ bậc, không phải lịch sử.
Đường dẫn dựa trên thuộc tính được khuyến khích khi nội dung trên một trang cụ thể thuộc nhiều danh mục và thuộc tính. Ví dụ: một đôi giày có thể là một đôi bốt màu đen, dài đến mắt cá chân và có gót.
Không có hệ thống phân cấp hợp lý cho những đặc điểm này. Vì vậy, có một câu hỏi đặt ra là hiển thị breadcrumbs theo thứ tự nào. Đường mòn breadcrumbs có dạng như sau:
Trang chủ> Ủng> Gót> Đen> Chiều dài mắt cá chân
Hoặc
Trang chủ> Gót chân> Ủng> Chiều dài mắt cá chân> Đen
Hoặc một số kết hợp khác.
Tôi đã thấy các đề xuất để chỉ định một đường dẫn chính dựa trên việc sử dụng thuộc tính hoặc khối lượng truy vấn. Hoặc cá nhân hóa đường dẫn breadcrumb để nó phản ánh đường dẫn riêng của từng người dùng trong hệ thống phân cấp trang web. Cả hai đều là cách tiếp cận sai.
Thay vì cố gắng ép buộc cấu trúc tuyến tính của breadcrumbs lên một thứ gì đó có tính đa phân tử bẩm sinh. Bỏ yêu cầu họ phải ở trong đường mòn breadcrumb. Thay vì hiển thị các thuộc tính ở định dạng phù hợp với bản chất của chúng dưới dạng các tùy chọn bộ lọc.
Điều đó khiến chúng ta có điều hướng đường dẫn dựa trên phân cấp . Những điều này hình dung độ sâu của kiến trúc trang web, bắt đầu với danh mục cấp cao nhất rộng nhất và dần dần qua các danh mục con lồng nhau, cụ thể hơn trước khi đến trang hiện tại.

Đường dẫn phân cấp được sử dụng phổ biến nhất, được hiểu trực quan nhất và mạnh mẽ nhất cho SEO. Do đó, đây sẽ là loại duy nhất được xem xét cho phần còn lại của bài viết này.
Lợi ích SEO của điều hướng breadcrumb và dữ liệu có cấu trúc
Đường dẫn là một yếu tố cần thiết để hỗ trợ tìm đường – định hướng người dùng và cung cấp quyền truy cập bằng một cú nhấp chuột vào các trang có liên quan, cấp cao hơn. Điều này đặc biệt quan trọng khi khách truy cập đến một trang nằm sâu trong hệ thống phân cấp trang web. Ví dụ: trên trang sản phẩm sau khi nhấp vào một truy vấn dài trong kết quả tìm kiếm của Google.
Nhưng nó không chỉ là khả năng sử dụng trang web. SEO Breadcrumbs hỗ trợ mọi bước của quy trình SEO.
1. Thu thập thông tin nhiều hơn
Các liên kết nội bộ được tạo bởi breadcrumbs giúp hiển thị tất cả các cấp của hệ thống phân cấp cho trình thu thập thông tin của công cụ tìm kiếm. Điều này đặc biệt quan trọng đối với các cấp thấp hơn, có thể không đạt được hoặc khi đạt được có thể không đạt được mức độ ưu tiên đủ cao trong hàng thu thập thông tin của Google mà không có các tín hiệu như vậy.
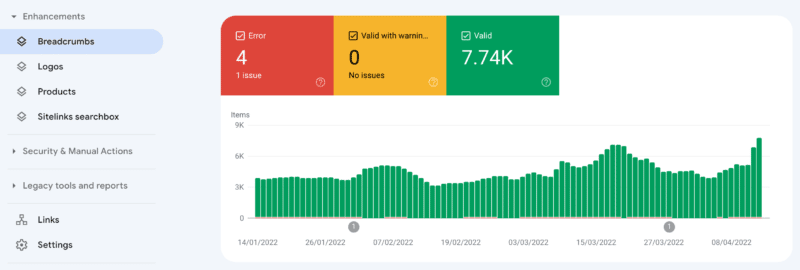
Những lợi ích có thể được đo lường bằng cách giảm các loại trừ “đã phát hiện – hiện chưa được lập chỉ mục” trong Google Search Console và tăng tần suất thu thập thông tin.
2. Lập chỉ mục tốt hơn
Các liên kết phân cấp giúp Google ngữ cảnh hóa nội dung và liên kết chính xác các trang trong cấu trúc trang web. Nếu Google chỉ nhìn thấy các URL thông qua một tệp sơ đồ trang web, họ không hiểu các URL có liên quan với nhau như thế nào.
Điều này gây ra khó khăn khi Google cố gắng hiểu mức độ liên quan của một trang trong ngữ cảnh của trang đó. Các liên kết breadcrumb hỗ trợ việc hình thành các silo chủ đề, vốn ngày càng trở nên quan trọng với việc lập chỉ mục tập trung vào thực thể.
Những lợi ích có thể được đo lường bằng sự gia tăng các URL hợp lệ trong Google Search Console và tốc độ lập chỉ mục nhanh hơn.
3. Xếp hạng cao hơn, nhấp chuột SERP và phiên không phải trả tiền
Breadcrumbs hỗ trợ xếp hạng theo hai cách:
- Tăng cường kiến trúc liên kết nội bộ : Cho phép liên kết đồng đều giữa các trang có liên quan theo chủ đề.
- Một cách tự nhiên để bao gồm các từ khóa ở trên phần đầu tiên : Điều này không có khả năng thể hiện tác động đối với các truy vấn có tính cạnh tranh cao, nhưng có thể tạo ra sự khác biệt trong phần đuôi dài.
Những lợi ích có thể được đo lường khi giảm vị trí trung bình cũng như tăng số lần hiển thị trong Google Search Console. Thứ hạng tăng lên sẽ làm tăng số nhấp chuột và do đó, các phiên không phải trả tiền là điều tất nhiên.
Đường dẫn trên trang web so với SEO Breadcrumbs đánh dấu lược đồ
Breadcrumbs được hiển thị trên trang và đánh dấu giản đồ breadcrumb là những thứ riêng biệt. Chỉ vì có breadcrumb trên trang web, không có nghĩa là có dữ liệu có cấu trúc breadcrumb.
Cách nhanh nhất để biết liệu trang web của bạn có đánh dấu giản đồ đường dẫn hợp lệ hay không là kiểm tra báo cáo đường dẫn trong Google Search Console. Nếu bạn thấy lỗi, hãy xem lại dữ liệu có cấu trúc BreadcrumbList.

Để có tác động tối ưu, tốt nhất là cả hai không chỉ tồn tại mà còn chứng thực thông điệp của nhau về cấu trúc trang web. Điều này sẽ hỗ trợ thêm cho Google trong việc phù hợp với ngữ cảnh, một lần nữa dẫn đến việc lập chỉ mục tốt hơn.

Ngoài ra, dữ liệu có cấu trúc breadcrumb có thể hỗ trợ hiệu suất không phải trả tiền bằng cách thay đổi đường dẫn URL thành đường dẫn breadcrumb trong đoạn mã SERP. Mặc dù Google có thể hiển thị đường dẫn breadcrumb ngay cả khi không có đánh dấu breadcrumb.
Ngược lại, như với hầu hết các đánh dấu, sự hiện diện đơn thuần của đánh dấu lược đồ không đảm bảo sự thay đổi và đôi khi nó có thể dẫn đến kết quả đường dẫn breadcrumb dưới mức tối ưu, thường tùy thuộc vào độ dài. Vì vậy, hãy theo dõi tác động một cách cẩn thận. Nhưng đối với hầu hết các trang web, dữ liệu có cấu trúc breadcrumb là phương pháp hay nhất.
Điều hướng SEO Breadcrumbs phương pháp hay nhất
Điều hướng Breadcrumb trước đây đã là một thành phần giao diện nhất quán trung thực. Có thể là do chúng tương đối đơn giản.
Có các liên kết phân cấp và chúng được phân tách bằng một số loại dấu phân cách. Nhưng sau đó thiết bị di động đầu tiên đến và mọi thứ trở nên phức tạp. Các phương pháp hay nhất trước đây cần được sửa đổi cho màn hình nhỏ hơn.
Vì vậy, các phương pháp hay nhất về breadcrumbs cho UX dành cho thiết bị di động là gì?
Các phương pháp hay nhất về trải nghiệm người dùng chính là:
- Luôn có sẵn : Breadcrumbs phải có trên mọi trang có liên quan. Ý nghĩa có liên quan, chúng bổ sung giá trị tìm đường quan trọng xứng đáng với vị trí chính.
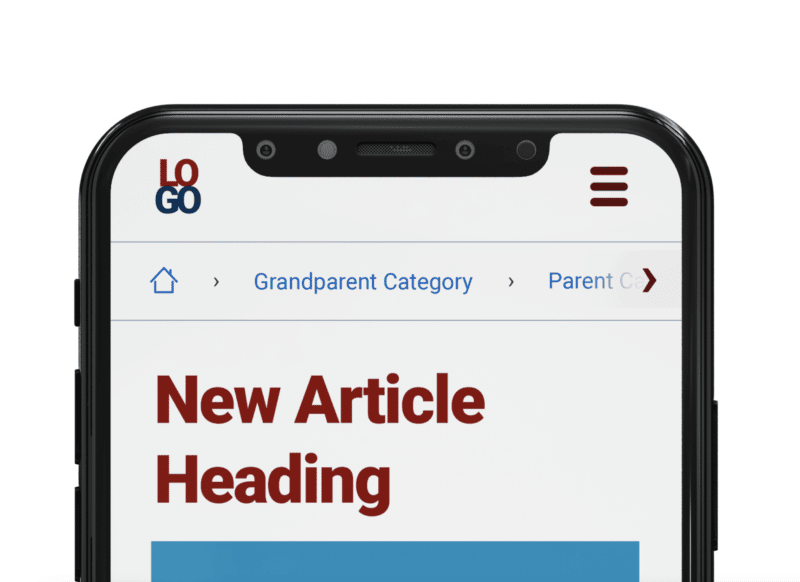
- Vị trí logic : Định vị breadcrumbs ngay bên dưới menu điều hướng chính và phía trên H1. Đây là nơi mà người dùng mong đợi. Đặt ở bất kỳ nơi nào khác, bạn sẽ không gặt hái được đầy đủ lợi ích về khả năng sử dụng và nếu trang thấp sẽ làm giảm sức mạnh liên kết nội bộ của chúng.
- Bắt đầu và kết thúc rõ ràng : SEO Breadcrumbs phải hiển thị hành trình từ trang chủ đến trang hiện tại. Trang chủ hoạt động như một mỏ neo mang lại cảm giác định hướng mạnh mẽ cho người dùng. Việc hiển thị mục cuối cùng dưới dạng không thể nhấp chuột và như vậy, yếu tố khác biệt về mặt hình ảnh xác nhận cho người dùng biết họ hiện đang truy cập trang nào.
- Dấu phân cách tượng trưng : Dấu phân cách tối ưu để phân tách các siêu liên kết trong đường mòn đường dẫn vẫn là biểu tượng ‘lớn hơn’ (>) vì nó ngắn gọn trong khi chỉ ra mối quan hệ giữa các trang. Các tùy chọn khác như dấu gạch chéo (/) hoặc đường ống (|) không biểu thị thứ bậc. Trong khi các tùy chọn như »và -> chiếm dung lượng không cần thiết.
- Có kích thước vừa phải : Giữ cho thiết kế breadcrumb đơn giản và không phô trương bằng cách sử dụng phông chữ nhỏ, mặc dù đủ lớn và đủ đệm để trở thành mục tiêu nhấn, theo phong cách nhất quán với các liên kết văn bản trên phần còn lại của trang web của họ. Đừng làm lộn xộn dòng với văn bản không cần thiết như “Bạn đang ở đây” hoặc “Điều hướng”.
Và, các phương pháp hay nhất về SEO breadcrumb để lập chỉ mục ưu tiên thiết bị di động là gì?
Không có trí tuệ, nhưng rất nhiều trang web làm sai điều này. Có đường dẫn hiển thị trên thiết bị di động trong thiết kế giống như máy tính để bàn.
Giống như bất kỳ yếu tố SEO quan trọng nào, chúng phải được hiển thị ở phía máy chủ và có thể thu thập thông tin mà không cần bật JavaScript.
Bao gồm đường dẫn điều hướng đầy đủ xuống hệ thống phân cấp đến trang hiện tại. Liên kết tất cả các trang này, ngoại trừ mục cuối cùng để tránh sự nhầm lẫn của một liên kết tự tham chiếu khi tải lại trang. Đừng rút ngắn breadcrumbs bằng cách bỏ qua các bước hoặc cắt bớt các bước trung gian bằng “…” hoặc chỉ bao gồm các cấp độ cuối cùng. Tất cả những điều này đều phủ nhận sức mạnh SEO breadcrumbs.
Sau đó, câu hỏi trở thành, làm thế nào để bao gồm tất cả các liên kết mà không có breadcrumbs gói vào nhiều dòng trên thiết bị di động. Không chỉ bởi vì đường mòn đường dẫn nhiều dòng không minh họa tốt cấu trúc của chuỗi. Nhưng quan trọng hơn, vì nó chiếm không gian quý giá trên màn hình nhỏ.

Để đạt được đường dẫn đơn dòng mà không phải hy sinh thiết kế hoặc khả năng sử dụng, hãy sử dụng đòn bẩy. Điều này cho phép người dùng vuốt để xem toàn bộ đường mòn, có thể được khuyến khích với việc bao gồm trợ lý xoay hoặc thanh cuộn ngang. Tuy nhiên, điều bắt buộc là quá trình tràn phải được thực hiện với CSS để duy trì sự thân thiện với SEO.
Chỉ vì breadcrumbs hiện đang nằm trên một dòng duy nhất, không cấp giấy phép để người dùng thực hiện thao tác cuộn. Giữ văn bản liên kết ngắn gọn và từ khóa có liên quan .
Đừng cảm thấy bạn phải phản chiếu tiêu đề trang trong breadcrumbs. Thật tuyệt khi có, nhưng không có nghĩa là chúng trở nên dài hoặc lặp đi lặp lại. Và đừng bao giờ cắt tiêu đề trang bằng cách sử dụng dấu ba chấm. Thay vì quyết định một tên ngắn rõ ràng để sử dụng.
Ví dụ: trên cổng thuộc tính, nếu bạn căn cứ vào tiêu đề, bạn có thể kết thúc với breadcrumbs:
Trang chủ> Bất động sản để bán> Nhà để bán> Nhà để bán ở London> Nhà để bán ở Islington> Nhà 3 phòng ngủ để bán ở Islington
Thay vì ngắn gọn:
Trang chủ> Bán> Nhà> Luân Đôn> Islington> 3 giường
Breadcrumbs là một dạng điều hướng phụ cần thiết cho các trang web phức tạp về mặt phân cấp. Chúng hỗ trợ tìm đường, cải thiện khả năng sử dụng và giảm tình trạng dính pogo từ Google SERPs.
Ngoài ra, nó tăng cường SEO do tạo điều kiện thuận lợi cho việc thu thập thông tin, ngữ cảnh hóa nội dung để lập chỉ mục và cung cấp giá trị liên kết nội bộ. Kiểu mẫu cổ điển với phần đầu tiên là di động của toàn bộ đường dẫn breadcrumb khớp trên một dòng duy nhất nhờ CSS tràn sẽ cho thấy toàn bộ sức mạnh của breadcrumbs.
Từ khóa:
- Breadcrumbs la gì
- Breadcrumb w3schools
- Yoast SEO breadcrumbs
- Breadcrumb material ui
- Breadcrumbs là bột gì
- Breadcrumb CSS
- Breadcrumbing
- Breadcrumbing là gì
Nội dung liên quan:
- TikTok Pulse đặt thương hiệu bên cạnh 4% video hàng đầu
- Cách phân tích đối thủ cạnh tranh SEO của bạn và tìm cơ hội
- Top 4 chỉ số xã hội cần thiết cho năm 2022