Kiến thức Website
UI và UX Là Gì? Những Sai Lầm Thường Gặp Và Cách Tránh
Trong thế giới thiết kế số, UI và UX là hai khái niệm quan trọng và không thể thiếu. UI (User Interface) tập trung vào giao diện người dùng, tạo ra những yếu tố trực quan và dễ dàng tương tác. Trong khi đó, UX (User Experience) hướng đến trải nghiệm người dùng, đảm bảo rằng mọi hành động trên trang web hoặc ứng dụng đều mượt mà và thỏa mãn. Tuy nhiên, nhiều người vẫn thường nhầm lẫn hoặc hiểu sai về hai khái niệm này, dẫn đến những sai lầm trong quá trình thiết kế. Bài viết này sẽ giúp bạn hiểu rõ hơn về UI và UX, nhận diện những sai lầm thường gặp và cách tránh chúng. Việc nắm vững kiến thức về UI và UX không chỉ giúp bạn tạo ra các sản phẩm số ấn tượng mà còn nâng cao trải nghiệm người dùng, đem lại giá trị thực sự cho dự án của bạn.
1. UI và UX Là Gì? Phân Biệt UI và UX
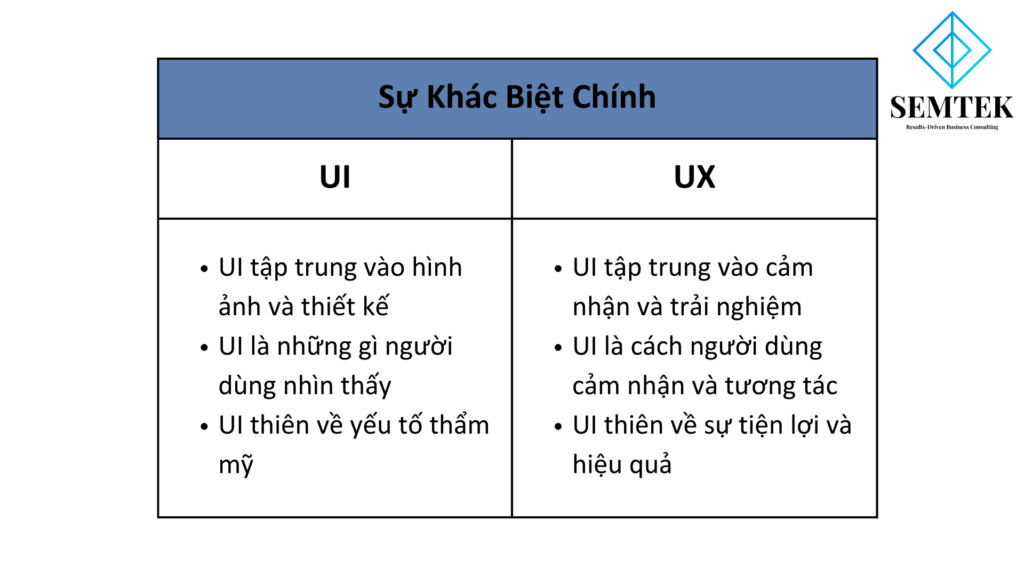
Trong lĩnh vực thiết kế số, việc phân biệt rõ ràng giữa UI (User Interface) và UX (User Experience) là rất quan trọng. Dù thường được sử dụng cùng nhau, UI và UX thực sự là hai khái niệm khác biệt và mỗi khái niệm đều đóng vai trò riêng trong quá trình phát triển sản phẩm.
UI – Giao Diện Người Dùng:
UI là viết tắt của User Interface (Giao diện người dùng). Đây là khía cạnh tập trung vào việc tạo ra các yếu tố trực quan mà người dùng sẽ tương tác trực tiếp.
Nó bao gồm các yếu tố như:
- Thiết kế thị giác: Màu sắc, kiểu chữ, bố cục, hình ảnh,…
- Yếu tố tương tác: Nút bấm, biểu tượng, thanh cuộn, hộp thoại,…
Một giao diện người dùng tốt sẽ đảm bảo tính thẩm mỹ, sự rõ ràng và thân thiện, giúp người dùng dễ dàng tiếp cận và sử dụng sản phẩm mà không gặp rắc rối. UI giống như bề mặt của một sản phẩm, nơi người dùng trực tiếp nhìn thấy và tương tác.
UX – Trải Nghiệm Người Dùng:
UX là viết tắt của User Experience (Trải nghiệm người dùng). Đây là khía cạnh tập trung vào việc cải thiện trải nghiệm tổng thể của người dùng khi họ tương tác với sản phẩm. UX không chỉ bao gồm giao diện mà còn chú trọng đến mọi khía cạnh từ cách người dùng cảm nhận, suy nghĩ và hành động khi sử dụng sản phẩm. Nó bao gồm nhiều khía cạnh như:
- Khả năng sử dụng: Mức độ dễ dàng và hiệu quả mà người dùng có thể hoàn thành các mục tiêu của họ trên sản phẩm.
- Tính khả dụng: Mức độ mà sản phẩm có thể được sử dụng bởi người dùng có khả năng và nhu cầu khác nhau.
- Tính hấp dẫn: Mức độ thú vị và thu hút mà người dùng cảm nhận khi sử dụng sản phẩm.
Một trải nghiệm người dùng tốt đảm bảo rằng quá trình sử dụng sản phẩm là mượt mà, logic và đáp ứng đúng nhu cầu của người dùng. UX giống như cơ chế vận hành của một sản phẩm, nơi mọi chi tiết đều được tối ưu hóa để đem lại sự hài lòng tối đa cho người dùng.

Hiểu rõ sự khác biệt giữa UI và UX sẽ giúp các nhà thiết kế tạo ra sản phẩm không chỉ đẹp mắt mà còn mang lại trải nghiệm tốt nhất cho người dùng.
II. Những Lỗi Thường Gặp Trong Thiết Kế UX UI Và Cách Khắc Phục

Thiết kế UX UI đòi hỏi sự kết hợp giữa sáng tạo và kiến thức sâu rộng về người dùng. Dưới đây là những lỗi thường gặp trong thiết kế UX UI và cách khắc phục cụ thể để tạo ra các sản phẩm tốt hơn:
1. Thiết kế không dựa trên nghiên cứu người dùng
Một trong những sai lầm phổ biến nhất là không thực hiện nghiên cứu người dùng trước khi bắt đầu thiết kế. Điều này dẫn đến sản phẩm không đáp ứng được nhu cầu và mong đợi của người dùng.
Cách Khắc Phục:
- Nghiên Cứu Người Dùng: Tiến hành phỏng vấn, khảo sát và quan sát người dùng thực tế để thu thập dữ liệu về thói quen, sở thích và nhu cầu của họ.
- Xây Dựng Persona: Tạo ra các hồ sơ người dùng (persona) dựa trên dữ liệu thu thập được để đại diện cho các nhóm người dùng khác nhau.
- Sử Dụng Dữ Liệu Thực Tế: Dựa vào dữ liệu nghiên cứu để hướng dẫn các quyết định thiết kế, đảm bảo sản phẩm phù hợp với nhu cầu người dùng.
2. Giao diện người dùng quá phức tạp
Một giao diện người dùng (UI) quá phức tạp có thể gây nhầm lẫn và khó sử dụng cho người dùng.
Cách Khắc Phục:
- Thiết Kế Tối Giản: Chỉ giữ lại những yếu tố cần thiết và loại bỏ các yếu tố không cần thiết. Sử dụng thiết kế tối giản để giao diện trở nên rõ ràng và dễ hiểu.
- Sử Dụng Không Gian Trắng: Tạo ra không gian giữa các yếu tố để giao diện trông thoáng và dễ nhìn.
- Đảm Bảo Tính Nhất Quán: Sử dụng một hệ thống màu sắc, phông chữ và biểu tượng nhất quán trên toàn bộ giao diện để người dùng dễ dàng nhận diện và sử dụng.
3. Thiếu tính phản hồi (Feedback)
Người dùng cần biết rằng hành động của họ đã được thực hiện thành công hay chưa. Thiếu tính phản hồi có thể khiến người dùng cảm thấy không chắc chắn và bối rối.
Cách Khắc Phục:
- Cung Cấp Phản Hồi Rõ Ràng: Sử dụng thông báo, tin nhắn xác nhận hoặc hiệu ứng thị giác để thông báo cho người dùng về kết quả hành động của họ.
- Micro-Interactions: Thêm các tương tác nhỏ như hiệu ứng chuyển động khi người dùng nhấn nút để tăng tính tương tác và phản hồi ngay lập tức.
4. Thiết kế không tương thích với các thiết bị khác nhau
Người dùng truy cập ứng dụng và trang web từ nhiều loại thiết bị khác nhau. Thiết kế không tương thích với các thiết bị di động hoặc màn hình kích thước khác nhau có thể làm giảm trải nghiệm người dùng.
Cách Khắc Phục:
- Thiết Kế Responsive: Sử dụng thiết kế responsive để giao diện có thể tự điều chỉnh phù hợp trên mọi thiết bị và kích thước màn hình.
- Kiểm Tra Trên Nhiều Thiết Bị: Thường xuyên kiểm tra sản phẩm trên nhiều thiết bị và kích thước màn hình để đảm bảo tính tương thích.
- Sử Dụng Công Cụ Kiểm Thử: Sử dụng các công cụ kiểm thử chuyên dụng để phát hiện và sửa lỗi giao diện trên các thiết bị khác nhau.
5. Không tập trung vào trải nghiệm toàn diện
Thiết kế UX UI không chỉ là về giao diện mà còn về trải nghiệm tổng thể của người dùng. Bỏ qua các yếu tố như tốc độ tải trang, điều hướng logic và sự dễ dàng khi sử dụng có thể làm giảm chất lượng sản phẩm.
Cách Khắc Phục:
- Tối Ưu Hóa Hiệu Suất: Đảm bảo rằng trang web hoặc ứng dụng tải nhanh bằng cách tối ưu hóa mã nguồn, hình ảnh và sử dụng các công nghệ nén dữ liệu.
- Điều Hướng Rõ Ràng: Tạo ra một cấu trúc điều hướng logic và dễ hiểu, giúp người dùng dễ dàng tìm thấy thông tin họ cần.
- Kiểm Thử Với Người Dùng Thực: Thực hiện kiểm thử với người dùng thật để phát hiện và cải thiện các vấn đề về trải nghiệm. Sử dụng các công cụ như heatmaps và session recordings để phân tích hành vi người dùng.
6. Bỏ qua quy tắc tiêu chuẩn
Việc cố gắng sáng tạo quá mức mà bỏ qua các quy tắc và tiêu chuẩn thiết kế có thể dẫn đến sự nhầm lẫn cho người dùng.
Cách Khắc Phục:
- Tuân Thủ Tiêu Chuẩn: Tuân thủ các nguyên tắc và tiêu chuẩn thiết kế phổ biến như Material Design của Google hoặc Human Interface Guidelines của Apple.
- Học Hỏi Từ Các Sản Phẩm Thành Công: Nghiên cứu và học hỏi từ các sản phẩm thành công để áp dụng những gì đã được chứng minh là hiệu quả.
- Lấy Ý Kiến Phản Hồi: Thử nghiệm và lấy ý kiến phản hồi từ người dùng để đảm bảo rằng thiết kế của bạn không gây nhầm lẫn và dễ sử dụng.
Những lỗi thường gặp trong thiết kế UX UI có thể ảnh hưởng lớn đến trải nghiệm người dùng và sự thành công của sản phẩm. Bằng cách nhận diện và khắc phục những sai lầm này, bạn có thể tạo ra các sản phẩm số đáp ứng tốt nhu cầu của người dùng và mang lại trải nghiệm người dùng.
III. Chiến Lược Đúng Đắn: Làm Thế Nào Để Tránh Sai Lầm Khi Thiết Kế UX UI

Để thiết kế UX UI hiệu quả, tránh những sai lầm phổ biến và đảm bảo thành công, bạn có thể thực hiện theo các bước chiến lược sau:
1. Thực hiện nghiên cứu người dùng kỹ lưỡng
Bước 1: Khảo Sát và Phỏng Vấn
- Thực hiện khảo sát trực tuyến để thu thập ý kiến từ người dùng mục tiêu về sở thích, thói quen và nhu cầu của họ.
- Tổ chức các buổi phỏng vấn sâu với một số người dùng đại diện để hiểu rõ hơn về trải nghiệm và mong đợi của họ đối với sản phẩm.
Bước 2: Quan Sát Người Dùng
- Quan sát trực tiếp cách người dùng tương tác với sản phẩm hoặc các sản phẩm tương tự.
- Ghi chép và phân tích hành vi của người dùng để phát hiện các vấn đề và cơ hội cải tiến.
Bước 3: Phân Tích Dữ Liệu
- Sử dụng các công cụ phân tích như Google Analytics, Hotjar, hoặc Crazy Egg để thu thập dữ liệu về hành vi người dùng trên trang web hoặc ứng dụng.
- Phân tích dữ liệu để xác định xu hướng và mẫu hành vi, từ đó đưa ra các quyết định thiết kế dựa trên số liệu thực tế.
2. Áp dụng thiết kế tối giản
Bước 1: Loại Bỏ Yếu Tố Không Cần Thiết
- Xác định các yếu tố quan trọng nhất đối với trải nghiệm người dùng.
- Loại bỏ các yếu tố không cần thiết hoặc ít quan trọng để giao diện trở nên gọn gàng và rõ ràng hơn.
Bước 2: Sử Dụng Không Gian Trắng
- Tạo không gian giữa các yếu tố để giao diện trông thoáng và dễ nhìn hơn.
- Sắp xếp hợp lý các thành phần giao diện để tránh sự lộn xộn và giúp người dùng dễ dàng tập trung vào nội dung chính.
Bước 3: Đảm Bảo Tính Nhất Quán
- Sử dụng một hệ thống màu sắc, phông chữ và biểu tượng nhất quán trên toàn bộ giao diện.
- Đảm bảo rằng mọi thành phần thiết kế đều tuân theo các nguyên tắc nhất quán để tạo ra trải nghiệm liền mạch cho người dùng.
3. Liên tục kiểm thử và lấy phản hồi
Bước 1: Prototyping và Wireframing
- Tạo ra các nguyên mẫu (prototype) và khung dây (wireframe) để thử nghiệm các ý tưởng thiết kế trước khi thực hiện đầy đủ.
- Sử dụng công cụ như Figma, Sketch, hoặc Adobe XD để tạo các nguyên mẫu tương tác và nhận phản hồi ban đầu.
Bước 2: Kiểm Thử Với Người Dùng Thật
- Mời người dùng tham gia kiểm thử để nhận được phản hồi trực tiếp về sản phẩm.
- Tổ chức các buổi kiểm thử usability testing để đánh giá khả năng sử dụng và tìm ra các vấn đề tiềm ẩn.
Bước 3: Phân Tích Phản Hồi
- Thu thập và phân tích phản hồi của người dùng để xác định các điểm yếu và cải thiện thiết kế.
- Sử dụng các công cụ như UserTesting hoặc Lookback để ghi lại và phân tích các phiên kiểm thử.
4. Học hỏi từ các tiêu chuẩn thiết kế
Bước 1: Tuân Thủ Nguyên Tắc Thiết Kế
- Học và áp dụng các nguyên tắc thiết kế phổ biến như Material Design của Google hoặc Human Interface Guidelines của Apple.
- Đảm bảo rằng mọi thành phần thiết kế tuân theo các quy tắc này để tạo ra trải nghiệm người dùng nhất quán và dễ sử dụng.
Bước 2: Theo Dõi Xu Hướng
- Cập nhật các xu hướng thiết kế mới nhất để đảm bảo rằng sản phẩm của bạn luôn hiện đại và hấp dẫn.
- Tham gia các cộng đồng thiết kế và theo dõi các blog, diễn đàn để nắm bắt những thay đổi và xu hướng mới trong lĩnh vực thiết kế UX UI.
Bước 3: Liên Tục Học Hỏi và Cải Tiến
- Thường xuyên đánh giá và cải tiến thiết kế dựa trên phản hồi của người dùng và kết quả nghiên cứu.
- Tìm kiếm và học hỏi từ các sản phẩm thành công để áp dụng những gì đã được chứng minh là hiệu quả vào thiết kế của bạn.
Bằng cách tuân theo các bước chiến lược này, bạn có thể tránh được những sai lầm phổ biến và tạo ra các sản phẩm UX UI xuất sắc, đáp ứng tốt nhu cầu của người dùng và mang lại trải nghiệm tốt nhất.
Xem thêm các bài viết liên quan:
-
UI và UX là gì? Những kỹ năng mềm cơ bản của UX và UI là gì?
-
Tổng quan công nghệ ui ux là gì? Quy trình thiết kế cơ bản của ui ux design
Kết Luận
UI và UX là hai khái niệm quan trọng trong thiết kế sản phẩm số. Trong quá trình phát triển, việc hiểu rõ sự khác biệt giữa chúng và tránh những sai lầm thường gặp là vô cùng quan trọng. Sai lầm phổ biến thường xuyên gặp phải bao gồm thiếu hiểu biết về người dùng, thiết kế quá phức tạp, hoặc không tuân thủ các nguyên tắc thiết kế. Để tránh những lỗi này, việc thực hiện nghiên cứu người dùng kỹ lưỡng, áp dụng thiết kế tối giản và liên tục kiểm thử và lấy phản hồi là quan trọng. Bằng cách này, chúng ta có thể tạo ra các sản phẩm với trải nghiệm người dùng tốt nhất, đồng thời tối ưu hóa hiệu suất và độ hấp dẫn của giao diện.