Kiến thức Website
Bố Cục Website: Hướng dẫn từ cơ bản đến nâng cao
Trong một thế giới kỹ thuật số ngày càng phát triển, việc hiểu và áp dụng đúng bố cục website bao gồm là vô cùng quan trọng để tối ưu hóa trải nghiệm người dùng. Bố cục website không chỉ đơn giản là sắp xếp các phần tử, mà là sự kết hợp hài hòa giữa nội dung, thiết kế và chức năng để tạo nên một trải nghiệm trực quan và dễ tiếp cận. Bài viết này sẽ đi sâu vào các thành phần chính của bố cục website, từ tiêu đề, menu, đến các phần nội dung và phần giao diện người dùng (UI), cung cấp cho bạn những hướng dẫn cụ thể và bổ ích để áp dụng trong quá trình phát triển và thiết kế website. Hiểu rõ và áp dụng đúng bố cục website không chỉ giúp tăng tương tác của người dùng mà còn nâng cao khả năng hiển thị và độ hấp dẫn của trang web, từ đó tạo nên một trải nghiệm truy cập đáng nhớ và thu hút người dùng trở lại.

Các Thành Phần Chính Trong Bố Cục Website
Cách Sắp Xếp Nội Dung Trong Bố Cục Website
Việc sắp xếp nội dung trong bố cục website là một yếu tố quan trọng quyết định đến trải nghiệm người dùng và hiệu quả của trang web. Bài viết này sẽ giới thiệu các phương pháp và nguyên tắc cơ bản để bạn có thể sắp xếp nội dung một cách hợp lý và hiệu quả.
1. Đặt mục tiêu rõ ràng
Trước khi bắt tay vào thiết kế bố cục, bạn cần xác định rõ mục tiêu của trang web. Mỗi trang web đều có mục đích riêng, có thể là giới thiệu sản phẩm, cung cấp thông tin dịch vụ, bán hàng trực tuyến hoặc cung cấp nội dung giáo dục. Việc hiểu rõ mục tiêu giúp bạn xác định được nội dung cần thiết và cách sắp xếp sao cho phù hợp.
2. Áp dụng nguyên lý “F-pattern”
Nguyên lý “F-pattern” (mẫu F) cho thấy người dùng thường quan sát trang web theo một mẫu hình chữ F, tức là họ quan tâm nhiều đến các phần tử ở phía trên bên trái và dần giảm quan tâm khi đi xuống dọc theo trang web. Vì vậy, bạn nên đặt các thông tin quan trọng nhất ở các vị trí này để thu hút sự chú ý của người dùng ngay từ cái nhìn đầu tiên.

3. Sử dụng phân cấp và độ ưu tiên
Để sắp xếp nội dung một cách logic và dễ hiểu, bạn nên áp dụng phân cấp và đặt độ ưu tiên cho các nội dung. Các thông tin quan trọng và cần thiết nhất nên được đặt ở phần đầu trang hoặc ở các vị trí nổi bật nhất. Các thông tin chi tiết hơn hoặc các mục con có thể được đặt ở phần dưới, hoặc trong các mục con của menu điều hướng.
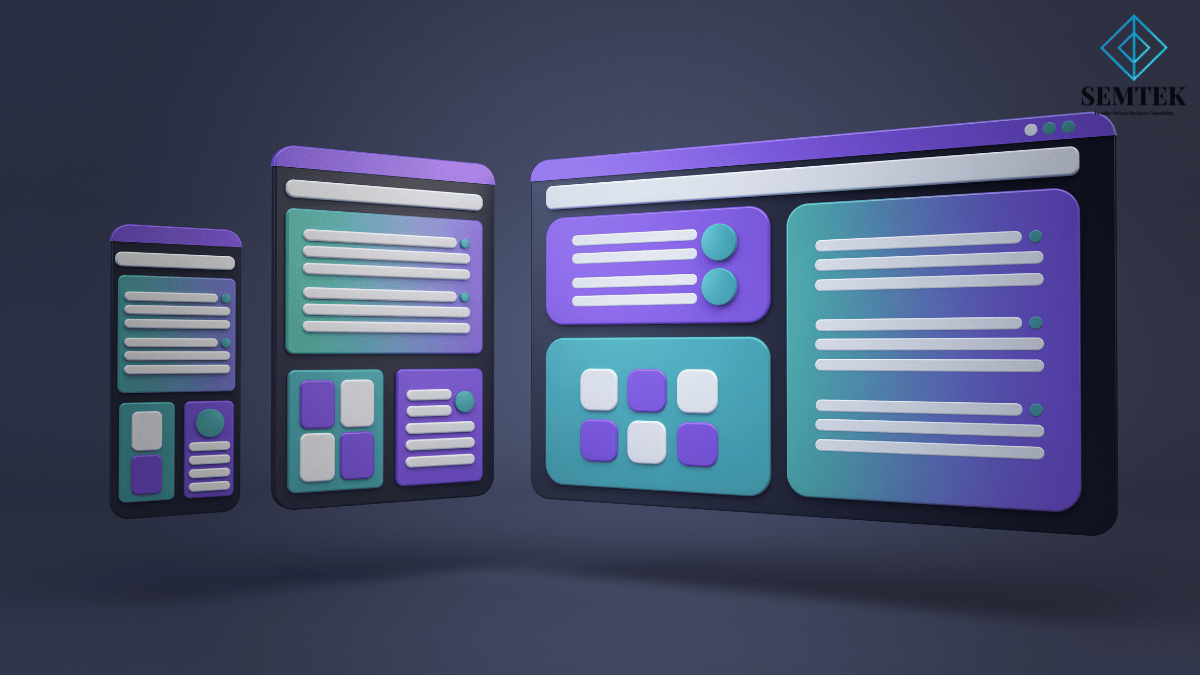
4. Tối ưu hóa cho thiết bị di động
Với sự phát triển mạnh mẽ của thiết bị di động, việc tối ưu hóa bố cục website trên các nền tảng này là vô cùng quan trọng. Bố cục phải linh hoạt và đáp ứng tốt trên mọi kích thước màn hình từ lớn đến nhỏ. Bạn nên sử dụng thiết kế responsive để tự động thích ứng với các kích thước màn hình khác nhau, giúp người dùng có trải nghiệm mượt mà và tiện lợi hơn.
5. Sử dụng khoảng trắng và các phần tử trực quan
Khoảng trắng giữa các phần tử giúp làm nổi bật nội dung và giữ cho trang web có vẻ gọn gàng, dễ đọc hơn. Hãy sử dụng khoảng trắng một cách hợp lý giữa các đoạn văn bản, giữa các hình ảnh và các phần tử khác. Đồng thời, các phần tử trực quan như màu sắc, hình ảnh, biểu đồ và biểu tượng cũng giúp làm nổi bật và truyền đạt thông điệp một cách dễ dàng và sinh động hơn.
Tầm Quan Trọng Của Bố Cục Website Trong Trải Nghiệm Người Dùng
Bố cục website đóng vai trò quan trọng không chỉ trong việc trình bày thông tin mà còn trong việc cải thiện trải nghiệm người dùng. Việc có một bố cục hợp lý và chuyên nghiệp giúp người dùng dễ dàng tương tác, tìm kiếm thông tin và duy trì sự quan tâm đối với trang web. Bài viết này sẽ đi sâu vào tầm quan trọng của bố cục website và những lợi ích mà nó mang lại.
1. Tạo ấn tượng đầu tiên
Bố cục website là yếu tố quyết định đầu tiên khi người dùng truy cập vào trang web của bạn. Nó giúp tạo ra ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên và làm nổi bật những điểm nổi bật của thương hiệu hay sản phẩm. Một bố cục thẩm mỹ và chuyên nghiệp góp phần lớn vào việc tạo dựng hình ảnh thương hiệu và tăng cường sự chuyên nghiệp trong mắt khách hàng.
2. Cải thiện khả năng tương tác
Bố cục website tối ưu giúp người dùng dễ dàng tương tác và điều hướng trên trang web. Việc sắp xếp hợp lý các phần tử như menu điều hướng, các nút CTA (Call-to-Action), form đăng ký hay mua hàng giúp người dùng không gặp khó khăn khi thao tác trên trang web. Điều này làm tăng khả năng chuyển đổi từ lượng truy cập thành khách hàng thực sự.
3. Tăng cường trải nghiệm người dùng
Một bố cục hợp lý cũng giúp cải thiện trải nghiệm người dùng tổng thể. Việc sắp xếp nội dung một cách logic và có cấu trúc giúp người dùng dễ dàng tiếp cận thông tin mà họ cần. Đồng thời, việc sử dụng hình ảnh, video và đồ họa sinh động giúp làm sống động trang web, tăng cường sự tương tác và thúc đẩy sự quan tâm của người dùng.
4. Tối ưu hóa SEO
Bố cục website cũng đóng vai trò quan trọng trong việc tối ưu hóa công cụ tìm kiếm (SEO). Việc sắp xếp nội dung, sử dụng từ khoá phù hợp và có cấu trúc sẽ giúp trang web dễ dàng được tìm thấy và xếp hạng cao trên các công cụ tìm kiếm như Google. Điều này không chỉ tăng lượng truy cập mà còn cải thiện hiệu quả marketing và quảng bá của doanh nghiệp.

Các Xu Hướng Mới Trong Thiết Kế Bố Cục Website
Thiết kế bố cục website luôn phát triển và thay đổi để phù hợp với thị hiếu và công nghệ mới. Trong những năm gần đây, ba xu hướng nổi bật trong thiết kế bố cục website là thiết kế tối giản (Minimalism), thiết kế phẳng (Flat Design), và thiết kế vật liệu (Material Design). Mỗi xu hướng này mang đến những đặc điểm riêng biệt và có những ứng dụng cụ thể trong việc xây dựng các trang web hiện đại.
1. Minimalism (Thiết Kế Tối Giản)
Thiết kế tối giản tập trung vào việc loại bỏ các yếu tố không cần thiết, chỉ giữ lại những phần quan trọng nhất để truyền tải thông điệp một cách rõ ràng và súc tích. Bố cục website tối giản thường sử dụng rất ít màu sắc, không quá ba đến bốn màu chủ đạo, và không có quá nhiều hình ảnh hay văn bản.
Đặc điểm của thiết kế tối giản:
Sử dụng khoảng trống hợp lý: Giúp tạo ra sự thông thoáng và dễ nhìn.
Tập trung vào nội dung chính: Loại bỏ các yếu tố trang trí không cần thiết.
Màu sắc đơn giản: Thường sử dụng gam màu trung tính để tạo cảm giác nhẹ nhàng và tinh tế.
Ưu điểm:
Tăng tốc độ tải trang: Ít yếu tố phức tạp giúp trang web tải nhanh hơn.
Dễ duy trì và cập nhật: Bố cục đơn giản giúp việc bảo trì và cập nhật trở nên dễ dàng hơn.
2. Flat Design (Thiết Kế Phẳng)
Thiết kế phẳng là xu hướng thiết kế loại bỏ các hiệu ứng 3D, bóng đổ và chuyển động phức tạp, tập trung vào các yếu tố thiết kế đơn giản, hai chiều. Bố cục website theo phong cách này thường sử dụng màu sắc tươi sáng, hình dạng cơ bản và các biểu tượng dễ nhận biết.
Đặc điểm của thiết kế phẳng:
Không có hiệu ứng 3D: Tất cả các yếu tố đều là hai chiều, không có bóng đổ hoặc hiệu ứng nổi.
Màu sắc tươi sáng: Sử dụng các màu sắc đậm và tươi sáng để tạo sự thu hút.
Các biểu tượng đơn giản: Sử dụng các biểu tượng và hình ảnh đơn giản, dễ hiểu.
Ưu điểm:
Tăng tính trực quan: Thiết kế đơn giản và dễ hiểu giúp người dùng dễ dàng tương tác.
Thân thiện với thiết bị di động: Thiết kế phẳng thích hợp cho mọi kích thước màn hình và dễ dàng thích ứng với các thiết bị di động.
3. Material Design (Thiết Kế Vật Liệu)
Material Design, do Google phát triển, là một xu hướng thiết kế kết hợp giữa yếu tố phẳng và các hiệu ứng chuyển động, chiều sâu để tạo ra một trải nghiệm người dùng sống động và tự nhiên. Bố cục website theo Material Design sử dụng các hiệu ứng bóng đổ, lớp và chuyển động để tạo cảm giác thực tế hơn.
Đặc điểm của Material Design:
Hiệu ứng chuyển động: Tạo cảm giác mượt mà và tự nhiên khi người dùng tương tác.
Sử dụng bóng đổ và lớp: Tạo chiều sâu và phân cấp nội dung rõ ràng.
Màu sắc và typographic: Sử dụng màu sắc tươi sáng và kiểu chữ rõ ràng để thu hút sự chú ý.
Ưu điểm:
Trải nghiệm người dùng tốt: Các hiệu ứng chuyển động và chiều sâu tạo cảm giác mượt mà và hấp dẫn.
Dễ sử dụng và tương tác: Material Design cung cấp một trải nghiệm người dùng trực quan và dễ sử dụng.
- Bài 1: Các Nguyên Tắc Cơ Bản Trong Thiết Kế Bố Cục Website
- Bài 2: Hướng Dẫn Xây Dựng Bố Cục Website: Nguyên Tắc, Yếu Tố Quan Trọng và Công Cụ Hiệu Quả
Bài viết tham khảo nguồn gốc:
Kết luận
Bố cục website đóng vai trò cực kỳ quan trọng trong trải nghiệm người dùng. Việc có một bố cục hợp lý và chuyên nghiệp không chỉ giúp người dùng dễ dàng tiếp cận thông tin mà còn tạo ra ấn tượng mạnh mẽ ngay từ cái nhìn đầu tiên. Điều này góp phần tăng cường sự tương tác và thúc đẩy sự quan tâm của khách hàng đối với sản phẩm hay dịch vụ của bạn.
Một bố cục tối ưu cũng đảm bảo trang web của bạn dễ dàng tìm kiếm trên các công cụ tìm kiếm, từ đó cải thiện hiệu quả marketing và tăng khả năng thu hút lượng truy cập. Hơn nữa, việc sử dụng hình ảnh, video và các yếu tố trực quan khác cũng giúp làm nổi bật nội dung và tạo ra trải nghiệm người dùng sinh động và thú vị.
Với những lợi ích mà bố cục website mang lại, việc đầu tư và chăm chỉ trong việc thiết kế và quản lý bố cục là vô cùng cần thiết. Điều này sẽ giúp bạn xây dựng một hệ thống trang web chuyên nghiệp, hiệu quả và mang lại kết quả kinh doanh bền vững.