Kiến thức Website
Hướng dẫn quy trình xây dựng Website chuyên nghiệp trong 6 bước
Quy trình xây dựng website là một chuỗi các bước cần thiết để tạo ra một trang web hoàn chỉnh và hiệu quả. Mỗi bước trong quy trình này đều đóng một vai trò quan trọng trong việc đảm bảo rằng website không chỉ hoạt động tốt mà còn đáp ứng được nhu cầu của người dùng và mục tiêu kinh doanh của doanh nghiệp. Từ việc nghiên cứu và phân tích yêu cầu, lên kế hoạch và thiết kế giao diện, đến phát triển nội dung, lập trình, và triển khai mã nguồn, từng giai đoạn đều cần sự chính xác và tỉ mỉ. Việc kiểm thử và tối ưu hóa hiệu suất là những bước không thể thiếu để đảm bảo website hoạt động mượt mà. Cuối cùng, việc đưa website lên môi trường sản xuất và duy trì, cập nhật nó giúp đảm bảo sự liên tục và cải thiện trải nghiệm người dùng. Quy trình này không chỉ đòi hỏi kiến thức chuyên môn mà còn cần sự sáng tạo và hiểu biết sâu sắc về công nghệ và xu hướng thị trường.

1.Giới thiệu về Quy trình xây dựng Website
1.1 Tổng quan về quy trình xây dựng website
Quy trình xây dựng website bao gồm nhiều bước quan trọng, mỗi bước đóng vai trò không thể thiếu trong việc tạo nên một website hoàn chỉnh và hiệu quả. Các bước chính trong quy trình xây dựng website thường bao gồm:

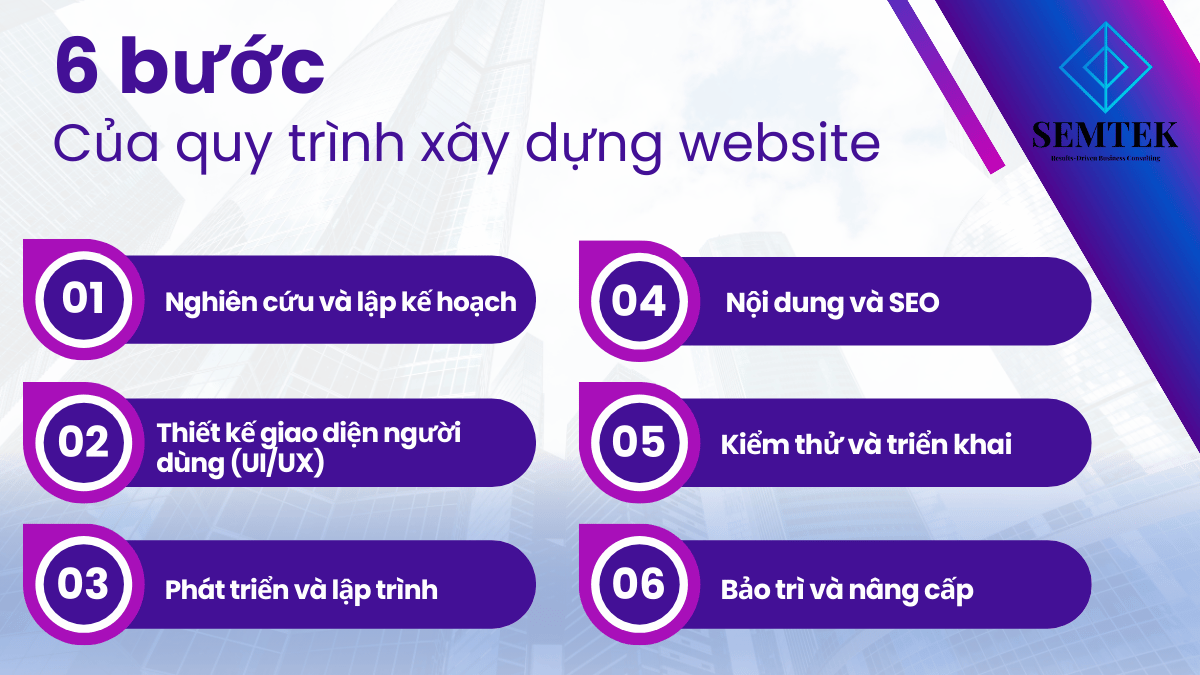
- Nghiên cứu và lập kế hoạch
- Thiết kế giao diện người dùng (UI/UX)
- Phát triển và lập trình
- Tối ưu hóa nội dung và SEO
- Kiểm thử và triển khai
- Bảo trì và nâng cấp
1.2 Lợi ích của việc xây dựng một website chuyên nghiệp
Xây dựng một website chuyên nghiệp mang lại nhiều lợi ích to lớn cho doanh nghiệp:
- Tăng khả năng tiếp cận khách hàng: Một website chuyên nghiệp giúp doanh nghiệp tiếp cận được với lượng lớn khách hàng tiềm năng trên toàn cầu, vượt qua giới hạn địa lý và thời gian. Khách hàng có thể dễ dàng tìm kiếm và truy cập thông tin về sản phẩm, dịch vụ của doanh nghiệp mọi lúc, mọi nơi.
- Nâng cao uy tín và thương hiệu: Một website được thiết kế đẹp mắt, nội dung chất lượng và thông tin đầy đủ sẽ tạo ấn tượng tốt với khách hàng, từ đó nâng cao uy tín và xây dựng thương hiệu mạnh mẽ. Website là bộ mặt của doanh nghiệp trên internet, vì vậy một website chuyên nghiệp sẽ giúp doanh nghiệp tạo dựng niềm tin với khách hàng.
- Tối ưu hóa chi phí marketing: So với các hình thức marketing truyền thống như quảng cáo trên TV, báo chí, hay biển quảng cáo, việc sử dụng website để quảng bá sản phẩm và dịch vụ tiết kiệm chi phí hơn rất nhiều. Hơn nữa, website cho phép doanh nghiệp triển khai các chiến lược marketing kỹ thuật số như SEO, quảng cáo Google Ads, email marketing, và social media marketing một cách hiệu quả và dễ dàng đo lường.
2. 6 bước của quy trình xây dựng website

Bước 1 Nghiên cứu và lập kế hoạch
1.Tìm hiểu về yêu cầu và mục tiêu của khách hàng
Đầu tiên, việc tìm hiểu yêu cầu và mục tiêu của khách hàng là bước quan trọng nhất. Để làm được điều này, doanh nghiệp cần tiến hành các cuộc gặp gỡ, phỏng vấn và khảo sát khách hàng để hiểu rõ nhu cầu, mong muốn và kỳ vọng của họ. Một số câu hỏi cần được đặt ra bao gồm:
- Khách hàng mong muốn website sẽ đạt được những mục tiêu gì?
- Đối tượng khách hàng chính mà website hướng tới là ai?
- Các tính năng và chức năng nào là cần thiết cho website?
Từ các thông tin thu thập được, doanh nghiệp cần tạo ra một bản mô tả yêu cầu chi tiết, bao gồm các mục tiêu chính của website, các tính năng cần thiết, và các yêu cầu kỹ thuật cụ thể. Bản mô tả này sẽ là cơ sở để phát triển các bước tiếp theo trong quy trình xây dựng website.

2.Phân tích đối thủ cạnh tranh
Sau khi đã hiểu rõ yêu cầu và mục tiêu của khách hàng, bước tiếp theo là phân tích đối thủ cạnh tranh. Việc thu thập và phân tích thông tin về đối thủ giúp doanh nghiệp hiểu rõ hơn về thị trường và tìm ra các chiến lược phù hợp để cạnh tranh.
Quá trình phân tích đối thủ bao gồm các bước sau:
- Thu thập thông tin: Thu thập dữ liệu về các đối thủ cạnh tranh chính, bao gồm các thông tin về website của họ, các sản phẩm và dịch vụ mà họ cung cấp, chiến lược marketing của họ, và các đánh giá từ khách hàng.
- Phân tích điểm mạnh và điểm yếu: Xác định những điểm mạnh và điểm yếu của đối thủ. Điểm mạnh có thể là thiết kế giao diện hấp dẫn, nội dung chất lượng, hoặc chức năng tiện ích. Ngược lại, điểm yếu có thể là tốc độ tải trang chậm, trải nghiệm người dùng kém, hoặc thiếu các tính năng cần thiết.
- Đánh giá cơ hội và thách thức: Dựa trên phân tích điểm mạnh và điểm yếu, doanh nghiệp có thể xác định các cơ hội để phát triển và các thách thức cần vượt qua.
3. Lập kế hoạch dự án và timeline
Sau khi đã hiểu rõ yêu cầu của khách hàng và phân tích đối thủ cạnh tranh, bước tiếp theo là lập kế hoạch dự án và timeline cụ thể. Một kế hoạch dự án chi tiết sẽ giúp đảm bảo rằng mọi công việc được thực hiện đúng tiến độ và đạt được các mục tiêu đề ra.
Kế hoạch dự án bao gồm:
- Thiết lập các mốc thời gian quan trọng: Xác định các mốc thời gian quan trọng trong dự án, bao gồm thời gian bắt đầu, các giai đoạn chính, và thời gian hoàn thành. Mỗi mốc thời gian cần được xác định rõ ràng và có các tiêu chí đánh giá cụ thể.
- Phân chia nhiệm vụ và trách nhiệm: Xác định các nhiệm vụ cụ thể cho từng giai đoạn của dự án và phân chia trách nhiệm cho từng thành viên trong nhóm. Điều này giúp đảm bảo rằng mọi người đều biết rõ nhiệm vụ của mình và có trách nhiệm hoàn thành đúng hạn.
- Quản lý nguồn lực: Xác định các nguồn lực cần thiết cho dự án, bao gồm nhân lực, tài chính, và các công cụ hỗ trợ. Đảm bảo rằng các nguồn lực này được sử dụng hiệu quả để đạt được kết quả tốt nhất.
Bước 2: Thiết kế giao diện người dùng (UI/UX)
Thiết kế giao diện người dùng (UI/UX) là một bước quan trọng trong quy trình xây dựng website, nhằm đảm bảo rằng website không chỉ hấp dẫn về mặt thẩm mỹ mà còn dễ sử dụng và mang lại trải nghiệm tốt nhất cho người dùng. Việc thiết kế UI/UX hiệu quả sẽ giúp tăng cường sự hài lòng của khách hàng và cải thiện tỷ lệ chuyển đổi.

Quy trình thiết kế UI/UX thường bao gồm ba bước chính:
Bước đầu tiên: Wireframing: Wireframing là bước tạo ra các bản phác thảo đơn giản của các trang trên website, tập trung vào cấu trúc và bố cục chính. Wireframes giúp xác định vị trí của các yếu tố chính như tiêu đề, hình ảnh, văn bản, và các thành phần tương tác.
Bước thứ hai: Thiết kế mockup: Sau khi wireframes được phê duyệt, bước tiếp theo là thiết kế mockup, nơi các chi tiết thẩm mỹ như màu sắc, font chữ, và hình ảnh được thêm vào. Mockup giúp hiển thị rõ ràng hơn hình ảnh cuối cùng của website trước khi bắt đầu lập trình.
Bước cuối: Tạo prototype: Prototype là bước tạo ra các phiên bản tương tác của thiết kế, cho phép thử nghiệm và xem trước cách mà người dùng sẽ tương tác với website. Prototyping giúp kiểm tra và điều chỉnh các yếu tố UI/UX trước khi tiến hành phát triển thực tế.
Bước 3: Phát triển và lập trình
Phát triển và lập trình là giai đoạn quan trọng trong quy trình xây dựng website, nơi các thiết kế được chuyển thành mã code và các chức năng của website được thực thi. Giai đoạn này bao gồm việc chọn ngôn ngữ lập trình và công nghệ phù hợp, phát triển front-end và back-end, cũng như tích hợp và kiểm thử các thành phần của website.
1. Chọn ngôn ngữ lập trình và công nghệ phù hợp
Việc chọn ngôn ngữ lập trình và công nghệ phù hợp là bước đầu tiên và rất quan trọng trong quá trình phát triển và lập trình. Dưới đây là một số ngôn ngữ lập trình phổ biến thường được sử dụng:
- HTML (HyperText Markup Language): Đây là ngôn ngữ cơ bản để tạo cấu trúc cho các trang web. HTML cho phép định nghĩa các phần tử của trang web như tiêu đề, đoạn văn, liên kết và hình ảnh.
- CSS (Cascading Style Sheets): CSS được sử dụng để thiết kế và bố cục các trang web. Nó cho phép điều chỉnh màu sắc, font chữ, bố cục và nhiều yếu tố khác để tạo ra một giao diện hấp dẫn và thống nhất.
- JavaScript: Đây là ngôn ngữ lập trình quan trọng để thêm các tương tác và chức năng động cho website. JavaScript cho phép tạo ra các hiệu ứng, xử lý sự kiện người dùng và giao tiếp với máy chủ mà không cần tải lại trang.
- PHP, Python, Ruby: Đây là các ngôn ngữ lập trình phổ biến cho phát triển phía server (back-end). Chúng cho phép xử lý dữ liệu, quản lý cơ sở dữ liệu và thực thi các logic nghiệp vụ phức tạp.
Lựa chọn công nghệ phù hợp với dự án là rất quan trọng, dựa trên yêu cầu cụ thể của dự án, kỹ năng của đội ngũ phát triển và các yếu tố khác như hiệu năng và bảo mật.
2. Front-end development
Front-end development liên quan đến việc tạo ra giao diện người dùng của website, đảm bảo rằng người dùng có thể tương tác một cách trực quan và dễ dàng.
- HTML: Được sử dụng để tạo cấu trúc cơ bản của trang web, bao gồm các phần tử như tiêu đề, đoạn văn, danh sách và liên kết.
- CSS: Được sử dụng để thiết kế và bố cục các trang web, bao gồm việc xác định màu sắc, font chữ, kích thước và vị trí của các phần tử.
- JavaScript: Được sử dụng để thêm các tương tác và chức năng động, như các hiệu ứng chuyển động, xử lý sự kiện người dùng (như nhấp chuột hoặc nhập liệu) và giao tiếp với máy chủ để tải dữ liệu mà không cần tải lại trang.
3. Back-end development
Back-end development liên quan đến việc xây dựng các chức năng phía server, xử lý dữ liệu và quản lý cơ sở dữ liệu.
- Ngôn ngữ lập trình phía server: Các ngôn ngữ như PHP, Python và Ruby được sử dụng để viết các logic nghiệp vụ và xử lý dữ liệu. Chúng cho phép tạo ra các trang web động và tương tác với cơ sở dữ liệu.
- Quản lý cơ sở dữ liệu: Các hệ quản trị cơ sở dữ liệu như MySQL và MongoDB được sử dụng để lưu trữ và quản lý dữ liệu của website. Cơ sở dữ liệu cho phép lưu trữ thông tin người dùng, sản phẩm, đơn hàng và nhiều loại dữ liệu khác.
4. Tích hợp và kiểm thử
Sau khi phát triển xong các thành phần front-end và back-end, bước tiếp theo là tích hợp và kiểm thử để đảm bảo rằng tất cả các chức năng hoạt động đúng và an toàn.
- Tích hợp các thành phần và chức năng: Kết hợp các phần front-end và back-end để tạo ra một website hoàn chỉnh, đảm bảo rằng tất cả các phần tương tác đúng với nhau và thực hiện đúng các yêu cầu của dự án.
- Kiểm thử chức năng và bảo mật: Kiểm tra từng chức năng của website để đảm bảo rằng chúng hoạt động đúng và không có lỗi. Ngoài ra, kiểm thử bảo mật cũng rất quan trọng để đảm bảo rằng website an toàn trước các cuộc tấn công và dữ liệu của người dùng được bảo vệ.
Bước 4: Nội dung và SEO
Nội dung và SEO (Search Engine Optimization) là hai yếu tố then chốt giúp website của bạn thu hút được nhiều lượng truy cập và đạt được thứ hạng cao trên các công cụ tìm kiếm. Dưới đây là các bước để tạo nội dung hấp dẫn và tối ưu hóa SEO cho website.

1. Tạo nội dung hấp dẫn và chuẩn SEO
Nguyên tắc viết nội dung chuẩn SEO: Để nội dung của bạn có thể xếp hạng cao trên các công cụ tìm kiếm, hãy tuân theo các nguyên tắc viết nội dung chuẩn SEO. Đầu tiên, tiêu đề của bài viết nên chứa từ khóa chính và thu hút sự chú ý của người đọc. Bài viết cần có độ dài phù hợp, thường từ 1000-1500 từ, để cung cấp đầy đủ thông tin và giữ chân người đọc lâu hơn. Sử dụng các thẻ heading (H1, H2, H3) để chia nhỏ bài viết thành các phần dễ đọc. Nội dung cần được tối ưu hóa từ khóa một cách tự nhiên, không nhồi nhét từ khóa quá nhiều lần.
Cách tạo nội dung giá trị cho người đọc: Nội dung chất lượng là yếu tố quan trọng nhất để thu hút và giữ chân người đọc. Hãy đảm bảo rằng bài viết của bạn cung cấp thông tin hữu ích, giải quyết được vấn đề hoặc thỏa mãn nhu cầu của người đọc. Sử dụng ngôn ngữ rõ ràng, dễ hiểu và cung cấp các ví dụ cụ thể, số liệu thống kê hoặc câu chuyện thú vị để minh họa. Thêm các yếu tố đa phương tiện như hình ảnh, video và infographics để làm cho nội dung trở nên hấp dẫn hơn.
2. Cách nghiên cứu từ khóa và xây dựng cấu trúc bài viết
Sử dụng công cụ nghiên cứu từ khóa: Để tìm kiếm từ khóa phù hợp, bạn có thể sử dụng các công cụ nghiên cứu từ khóa như Google Keyword Planner, Ahrefs, SEMrush, và Ubersuggest. Các công cụ này giúp bạn xác định các từ khóa có lượng tìm kiếm cao và độ cạnh tranh thấp. Lựa chọn các từ khóa liên quan đến chủ đề của bạn và tối ưu hóa nội dung xung quanh những từ khóa này.
Cách xây dựng cấu trúc bài viết hợp lý: Một cấu trúc bài viết hợp lý giúp người đọc dễ dàng theo dõi và hiểu nội dung. Bắt đầu với một phần mở đầu hấp dẫn, giới thiệu ngắn gọn về chủ đề. Tiếp theo là phần thân bài, chia thành các đoạn văn ngắn và sử dụng các thẻ heading để tổ chức thông tin. Cuối cùng, kết thúc bài viết bằng một phần kết luận, tóm tắt lại nội dung chính và kêu gọi hành động (CTA).
3. Tối ưu hóa SEO On-page
Thẻ tiêu đề (title), mô tả (meta description), và URL: Thẻ tiêu đề là yếu tố quan trọng nhất trong SEO On-page. Tiêu đề nên chứa từ khóa chính và thu hút sự chú ý của người dùng. Mô tả meta cần ngắn gọn, chứa từ khóa và mô tả rõ ràng về nội dung bài viết. URL nên ngắn gọn, dễ đọc và cũng nên chứa từ khóa.
Tối ưu hình ảnh và multimedia: Hình ảnh và multimedia không chỉ làm cho bài viết trở nên hấp dẫn hơn mà còn giúp cải thiện SEO. Đặt tên tệp hình ảnh và sử dụng thuộc tính alt chứa từ khóa. Đảm bảo rằng hình ảnh được tối ưu hóa kích thước để không làm chậm tốc độ tải trang.
4. Chiến lược liên kết nội bộ và liên kết ngoại vi
Tạo liên kết nội bộ để tăng cường cấu trúc trang web: Liên kết nội bộ giúp người dùng dễ dàng điều hướng trên website của bạn và giữ chân họ lâu hơn. Tạo liên kết giữa các bài viết có liên quan để cung cấp thêm thông tin và cải thiện trải nghiệm người dùng.
Chiến lược xây dựng liên kết ngoại vi (backlink): Backlink từ các trang web uy tín giúp cải thiện thứ hạng của bạn trên các công cụ tìm kiếm. Xây dựng backlink bằng cách tạo nội dung chất lượng cao mà người khác muốn liên kết đến, viết bài guest post trên các trang web liên quan và tham gia vào cộng đồng trực tuyến để quảng bá nội dung của bạn.
Bước 5: Kiểm thử và triển khai
Kiểm thử và triển khai là giai đoạn cuối cùng trong quy trình xây dựng website, đảm bảo rằng website hoạt động chính xác, an toàn và hiệu quả trước khi chính thức ra mắt. Giai đoạn này bao gồm kiểm thử chức năng và bảo mật, kiểm thử hiệu năng và tương thích trên các thiết bị, và triển khai website lên máy chủ cũng như cấu hình tên miền.
1. Kiểm thử chức năng và bảo mật
Kiểm tra chức năng của từng module: Trước khi triển khai, cần kiểm tra kỹ lưỡng chức năng của từng module trên website. Điều này bao gồm việc đảm bảo rằng tất cả các liên kết, biểu mẫu, và tính năng tương tác hoạt động đúng như mong đợi. Sử dụng các công cụ kiểm thử tự động và kiểm thử thủ công để phát hiện và sửa các lỗi tiềm ẩn. Đảm bảo rằng người dùng có thể thực hiện các hành động cơ bản như đăng ký, đăng nhập, mua hàng và liên hệ một cách mượt mà.
Đánh giá và nâng cao bảo mật: Bảo mật là một yếu tố cực kỳ quan trọng trong việc xây dựng website. Kiểm tra bảo mật bao gồm việc phát hiện và vá các lỗ hổng bảo mật, bảo vệ dữ liệu người dùng và ngăn chặn các cuộc tấn công mạng. Sử dụng các công cụ kiểm tra bảo mật như OWASP ZAP hoặc Burp Suite để đánh giá và cải thiện mức độ an toàn của website. Đảm bảo rằng các dữ liệu nhạy cảm được mã hóa và các biện pháp bảo vệ như tường lửa và chứng chỉ SSL được triển khai.
2. Kiểm thử hiệu năng và tương thích trên các thiết bị
Kiểm tra tốc độ tải trang: Tốc độ tải trang là yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO. Sử dụng các công cụ như Google PageSpeed Insights, GTmetrix, và Pingdom để kiểm tra và tối ưu hóa tốc độ tải trang. Các biện pháp như nén hình ảnh, giảm thiểu mã JavaScript và CSS, và sử dụng mạng phân phối nội dung (CDN) có thể giúp cải thiện tốc độ tải trang.
Đảm bảo tính tương thích trên các trình duyệt và thiết bị khác nhau: Website cần hoạt động mượt mà trên nhiều trình duyệt (Chrome, Firefox, Safari, Edge) và thiết bị (máy tính, máy tính bảng, điện thoại di động). Sử dụng các công cụ kiểm tra tương thích như BrowserStack hoặc CrossBrowserTesting để đảm bảo rằng website hiển thị và hoạt động đúng trên tất cả các nền tảng. Đảm bảo rằng thiết kế web đáp ứng (responsive design) để website tự động điều chỉnh giao diện phù hợp với kích thước màn hình của từng thiết bị.
3. Triển khai lên máy chủ và cấu hình tên miền
Chọn nhà cung cấp dịch vụ hosting: Chọn một nhà cung cấp dịch vụ hosting uy tín và phù hợp với nhu cầu của bạn. Các yếu tố cần xem xét bao gồm tốc độ, độ tin cậy, bảo mật, và hỗ trợ kỹ thuật.
Cấu hình DNS và tên miền: Sau khi chọn nhà cung cấp dịch vụ hosting, bước tiếp theo là cấu hình DNS và tên miền để trỏ tên miền của bạn đến máy chủ. Điều này bao gồm việc cập nhật bản ghi DNS tại nhà đăng ký tên miền của bạn để liên kết tên miền với địa chỉ IP của máy chủ. Đảm bảo rằng các bản ghi như A, CNAME, và MX được cấu hình đúng cách để đảm bảo tính khả dụng và hiệu quả của website.
Bước 6: Bảo trì và nâng cấp
Sau khi website đã được triển khai thành công, việc bảo trì và nâng cấp là bước quan trọng để đảm bảo hoạt động ổn định và liên tục cải thiện chất lượng của website. Dưới đây là các phần quan trọng của quy trình bảo trì và nâng cấp.
1. Quy trình bảo trì định kỳ
Lập lịch bảo trì thường xuyên: Để đảm bảo rằng website luôn hoạt động ổn định và an toàn, cần thiết lập một lịch trình bảo trì định kỳ. Bảo trì thường xuyên giúp phát hiện và sửa lỗi kịp thời, cập nhật các bản vá bảo mật mới nhất, và tối ưu hóa hiệu suất của website.
Kiểm tra và sửa lỗi: Trong quá trình bảo trì, quan trọng là kiểm tra và sửa lỗi một cách kỹ lưỡng. Sử dụng các công cụ giám sát và theo dõi để phát hiện các vấn đề như lỗi 404, lỗi tải trang chậm, hoặc lỗi bảo mật. Sau đó, triển khai các biện pháp sửa lỗi kịp thời để đảm bảo rằng website luôn hoạt động một cách trơn tru và ổn định.
2. Cách cập nhật và nâng cấp tính năng
Cập nhật phiên bản phần mềm: Việc cập nhật các phiên bản phần mềm mới nhất là cực kỳ quan trọng để bảo đảm an toàn và hiệu suất của website. Đảm bảo rằng hệ thống quản lý nội dung (CMS) và các plugin hoặc module được cập nhật đều đặn để khắc phục các lỗ hổng bảo mật và cải thiện tính năng.
Thêm mới và nâng cấp tính năng: Sau khi website đã hoạt động một thời gian, có thể cần phát triển thêm các tính năng mới hoặc nâng cấp tính năng hiện có để đáp ứng nhu cầu người dùng và kỳ vọng kinh doanh. Điều này có thể bao gồm việc thêm tính năng mua hàng mới, tối ưu hóa trang thanh toán, hoặc tích hợp tính năng xã hội mới.
3. Xử lý sự cố và backup dữ liệu
Các bước xử lý sự cố khẩn cấp: Trong trường hợp xảy ra sự cố với website, cần phải có một kế hoạch xử lý khẩn cấp để giảm thiểu tác động tiêu cực và khôi phục website trong thời gian ngắn nhất có thể. Điều này bao gồm việc xác định nguyên nhân của sự cố, thực hiện các biện pháp khắc phục ngay lập tức, và thông báo cho người dùng về tình trạng của website.
Quy trình backup và khôi phục dữ liệu: Để đảm bảo an toàn cho dữ liệu quan trọng của bạn, cần thực hiện việc sao lưu dữ liệu định kỳ và lưu trữ dự phòng ở nơi an toàn. Xác định các tần suất sao lưu phù hợp với dữ liệu của bạn và đảm bảo rằng quy trình khôi phục dữ liệu đã được thiết lập và được kiểm tra kỹ lưỡng.
- Bài 1: UI và UX Là Gì? Những Sai Lầm Thường Gặp Và Cách Tránh
- Bài 2: Các công cụ nghiên cứu từ khóa cần thiết gồm những gì?
Bài viết tham khảo nguồn gốc:
How to create a website: The 2022 step-by-step guide | ZDNET
7 Steps of Web Development Process [Complete Guide for Beginners] – Intelivita
Kết luận:
Trong quy trình xây dựng website, việc tuân thủ sáu bước chi tiết là yếu tố quyết định đến thành công của dự án thiết kế website chuyên nghiệp. Bắt đầu từ nghiên cứu và lập kế hoạch, qua thiết kế giao diện người dùng (UI/UX), phát triển và lập trình, đến nội dung và SEO, và cuối cùng là kiểm thử và triển khai, mỗi bước đều đóng góp vào việc tạo ra một trải nghiệm web tốt nhất cho người dùng.
Việc chú trọng vào việc nắm bắt yêu cầu của khách hàng, tạo ra giao diện thân thiện và dễ sử dụng, cùng với việc áp dụng các nguyên tắc SEO và bảo trì định kỳ, là chìa khóa để xây dựng một website thành công và đáp ứng được mục tiêu kinh doanh. Qua quy trình này, không chỉ giúp nâng cao uy tín và thương hiệu của doanh nghiệp mà còn tối ưu hóa hiệu quả chi phí marketing và tăng cường khả năng tiếp cận khách hàng. Điều quan trọng là duy trì sự cập nhật và nâng cấp liên tục để đảm bảo website luôn phát triển và phản ánh được những xu hướng mới nhất trong lĩnh vực công nghệ và trải nghiệm người dùng.
Từ khóa nội dung:
- Quy trình xây dựng website
- Thiết kế website chuyên nghiệp
- Bước chi tiết trong xây dựng trang web
- Phương pháp quy trình thiết kế trang web
- Hướng dẫn 6 bước để tạo website chuyên nghiệp